리액트 프로그래밍 #1: The Big Nerd Ranch Guide
원서 React Programming: The Big Nerd Ranch Guide를 기반으로 리액트에 알아보고자 합니다.
저도 리액트를 잘 모르기 때문에 원서의 내용을 차근차근 따라가면서 리액트에 대해 공부하는 ‘리액트 시리즈’를 시작합니다. Let’s get started!
- Create React App
리액트의 “Create React App” 명령어를 활용해서 Ottergram 애플리케이션을 생성할 것이다.
“Create React App”은 리액트 프로젝트를 빠르게 셋업할 수 있도록 도와주는 CLI(Command-Line Interface) 도구이다.
먼저 react-book 폴더를 생성한다(폴더 이름은 원하는 것으로 하면 된다).
터미널에서, 해당 폴더로 이동한 다음 아래 명령어를 실행한다.npx create-react-app ottergram
정상적으로 설치가 되면 아래와 같은 메세지를 확인할 수 있다.
- Development 서버 실행
“Create React App” 명령어를 실행하고 나면, ottergram 이라는 디렉토리가 생성된다.
cd ottergram 명령어를 사용해서 해당 디렉토리로 이동할 수 있다.
“Create React App”은 로컬에서 실행할 수 있는 자체 development 서버를 가지고 있다.
아래 명령어를 사용해서 development 서버를 실행할 수 있다.npm start
위 명령어를 실행하면 웹 브라우저가 실행되고 http://localhost:3000 URL을 가진 웹 페이지가 표시된다. - 프로젝트 메타데이터 및 디펜던시
비주얼 스튜디오 코드에서 package.json을 클릭하면 프로젝트(react-book)에 대한 매니페스트(manifest)와 디펜던시(react, react-dom, and react-scripts 등)에 대한 정보들을 보여준다.
package-lock.json은 npm이 설치한 모든 디펜던시에 대한 버전이 포함되어 있다.
따라서 해당 2개의 파일은 테스트 및 continuous devlivery에 중요한 역할을 한다.
package-lock.json을 사용하면 서버와 같은 원격 배포에서 테스트에 사용된 버전과 동일한 버전을 설치할 수 있다. Git과 같은 버전 제어 소프트웨어를 사용하는 경우 package.json과 함께 package-lock.json을 항상 커밋해야 한다. - public 디렉토리
Public 디렉토리는 브라우저에서 사용되는 정적 파일(static files)을 포함한다.
일단은 index.html을 살펴보자.
해당 파일에는 <div id=’root’></div> 가 포함되어 있다. 리액트는 해당 HTML 노드를 찾아 그 안에 있는 모든 리액트 코드를 렌더링 한다. - src 디렉토리
src 디렉터리에는 리액트 예시 앱이 포함되어 있으며 대부분의 개발 작업이 이뤄지는 곳이다.
index.js는 메인 자바스크립트 엔트리 포인트이다(해당 파일은 가장 먼저 실행된다). - 앱 커스터마이징
이제 앱에 대한 기본적인 사항들을 살펴보았으니, Ottergram을 입맛에 맞게 수정해 보자.
먼저 App.js를 살펴보자. 해당 파일은 HTML 파일로 보이지만, JSX라는 언어이다.
placeholder 컨텐츠를 앱의 이름으로 바꾸는 것부터 해보자.
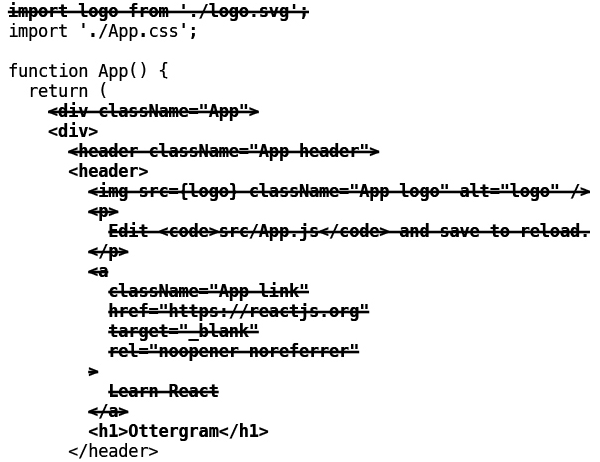
해당 작업을 하려면, return 명령문을 아래와 같이 수정해야 한다.
– import logo from ‘./logo.svg’; 제거
– 일부 샘플 코드 삭제
– <h1>Ottergram</h1> 추가
App.js를 저장하고 npm start로 앱을 실행하면, Ottergram이 브라우저에 표시된다.
웹 페이지에는 Ottergram이 표시되지만, 브라우저 탭은 여전히 “React App”으로 표시되고 있다.
이 부분도 수정해 보자.
public/index.html에서 <title> 태그를 찾은 후 “React App”을 “Ottergram”으로 변경한다. - 엘리먼트 추가
이제 otter에 관한 포스트(post)를 생성할 준비가 되었다.
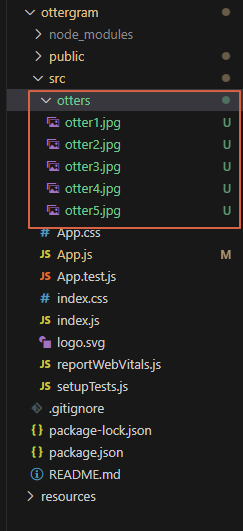
otter 관련 포스트를 작성하기 전에 otter와 관련된 이미지를 src 하위 폴더인 otters에 넣어준다.
(관련 이미지는 https://www.bignerdranch.com/solutions/react-resources.zip 에서 다운로드 받을 수 있다).
5개의 otter 이미지 파일이 있고, 각 포스트는 이미지와 otter의 이름으로 구성된다.
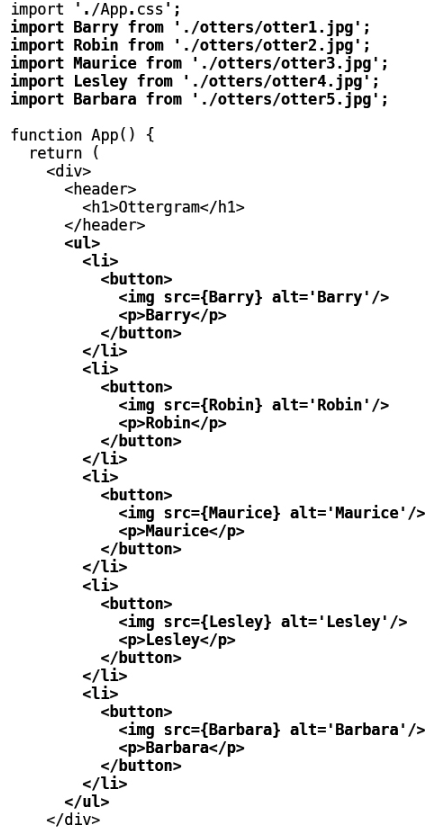
해당 이미지를 App.js에 추가해 보자.
App.js 에서 import를 통해 5개의 이미지 파일들을 가져온 다음 각 이미지 파일을 <img> 태그에 변수로 전달한다. - 스타일
스타일과 관련된 부분은 src 폴더에 포함된 App.css를 살펴봐야 한다.
App.js를 보면 이미 App.css 파일을 import 하는 구문이 존재한다.import './App.css';
App.css 파일을 열어보면 “Create React App”에서 자동으로 추가한 스타일 관련 코드가 존재한다.
우리는 더 이상 현재 App.css 코드의 내용이 필요하지 않다. 왜냐하면 App.js에 있는 기존 코드를 대부분 제거했기 때문이다.
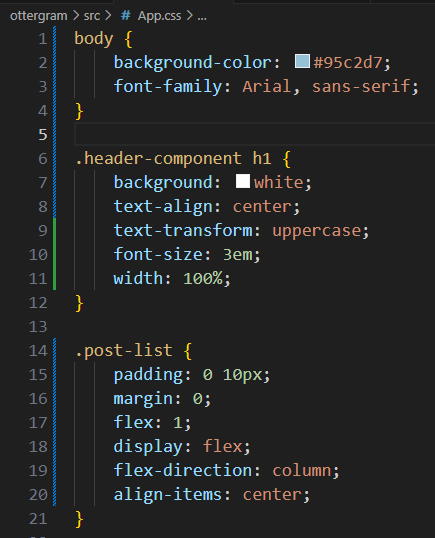
편의상, App.css를 수정하는 대신 다운로드 받은 폴더에서 ottergram-resources/App.css 파일로 기존 App.css를 대체하도록 하자.
App.css 파일을 대체한 후에도, 새로운 스타일이 웹 페이지에 바로 적용되지는 않는다.
왜 그럴까?
App.css 파일을 살펴보자.
CSS type selector는 애플리케이션에서 일치하는 모든 HTML 요소를 찾아 지정된 스타일 규칙을 해당 요소에 적용한다. 따라서 background-color 스타일이 코드에 적용되어 ocean-blue 컬러가 백그라운드에 적용된다.
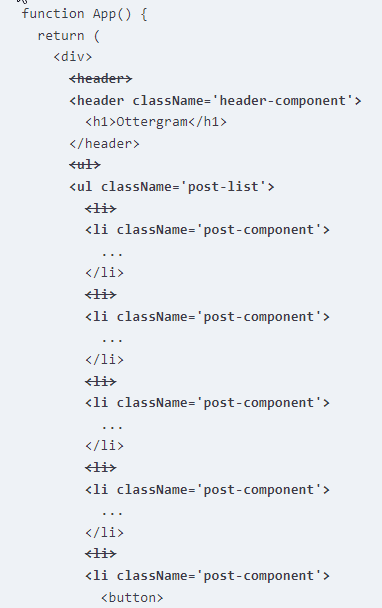
반면, .header-comComponent 및 .post-list 와 같은 CSS selector는 어떤 element와도 자동으로 연동되지 않는다. App.js에 CSS selector를 추가해야 한다.
HTML에서는 class 키워드를 속성으로 사용하여 CSS class selector와 element를 연결한다. 이전에 이미지 태그에 src 속성을 추가할 때 이 속성을 사용했다. 하지만 class는 JavaScript의 예약어이기 때문에 리액트는 className 속성을 사용하여 클래스를 element에 적용한다.
className을 App.js에 있는 element에 추가해보자.
- 정리
Create React App을 사용하여 skeleton앱을 생성하고 사용자가 어떤 사이트에 있는지 알 수 있도록 기본 정보를 업데이트 및 수정했다. otter와 관련된 피드를 표시하도록 페이지에 헤더, 이미지, 텍스트를 추가했다. 또한 리액트 키워드 className을 사용하여 스타일을 추가했다.